
Как-то так неожиданно вышло, что у меня появился свой собственный блог, где я могу делиться своими мыслями в формате текста. Я хочу рассказать о многом: о том, как я дошел до этого, почему решил создать блог, как реализовал свою идею и как наполнил его уже имеющимся контентом. Но начнём по порядку.
А что случилось
Начну с небольшой предыстории. В конце марта 2023 года у меня возникла идея создать приложение, которым я сам бы хотел пользоваться – RSS-читалку. Можно было бы просто зайти в Google Play, ввести "rss reader" и выбрать из множества доступных вариантов. Однако я решил не идти по проторенной дорожке и принял волевое решение написать свою собственную читалку.
У меня было много хотелок по поводу этого приложения. Возможно, стоит написать отдельный текст о самом приложении, но вот некоторые из основных характеристик, которые я хотел видеть в нем:
-
Красивый UI;
-
Прокачаться в техническом и продуктовом плане;
-
Мне уже пришла в голову навязчивая идея, от которой я не смог избавиться.
Более подробную историю создания приложения Fonto я расскажу в отдельном тексте, так как в рамках текущей темы это оффтоп.
Telegram
Вначале я просто писал приложение и никому про это не говорил, делал в стол. Но с каждой новой функцией приложение разрасталось, и мне захотелось поделиться своим опытом создания приложения с нуля. Для этого я выбрал Telegram – знакомую мне платформу. Я создал свой канал и начал писать туда всё, что связано с этим приложением. Так продолжалось где-то полмесяца, это было похоже на какой-то дневник разработки, ведь из подписчиков был только я сам у себя. Но я подумал, что будет круто, если я напишу хотя бы парочке друзей и скажу, мол, вот, занимаюсь такой-то хернёй, приходите почитать. И они пришли!
После того, как подписчиков в канале стало больше, чем 1, я стал чаще писать свои мысли, новости о разработке приложения, кидал кучу видосиков с записью экрана приложения с новыми фичами – в общем, делился прогрессом. Но я понял, что иногда хочется написать немного больше текста и иметь бóльшие возможности для форматирования текста. Telegram даёт кучу возможностей по форматированию (выделение жирным, курсивом, оформление ссылок и т.д.), но мне нужно было немного больше:
-
Хотелось подкреплять текст визуалом – вставить видео или картинку прямо посреди текста. Telegram лишь даёт возможность прикреплять к сообщению какое-то медиа. Полезно, но не очень удобно
-
Редактор текста в Telegram не очень удобный. Сидишь набираешь текст в маленьком поле набора сообщения, вообще не серьёзно
-
Большие размеры текста в Telegram читать не очень удобно
И тут я подумал про то, что я хочу писать длинные тексты, осталось только понять где.
Где можно писать длиннопосты
Площадки
Под этим словом я подразумеваю всякие тематические сайты, например, vc.ru (про бизнес и экономику), dtf.ru (про игоры), habr.ru (что-то около айтишное), dev.to (всякие айтишные тексты, мануалы) и прочие площадки.
Плюсы:
-
Там уже есть своя аудитория, которую нужно просто привлечь
-
Готовые и удобные текстовые редакторы с широкими возможностями, но со своими ограничениями
Минусы:
-
Нужно проходить модерацию на первые публикации. Такой себе минус, конечно, это не должно быть слишком сложно
-
Нужно писать тексты, подходящие под аудиторию той или иной площадки. На vc.ru читателям будет не интересно смотреть контент по играм или личным итогам 2022 года
-
Аудитория бывает иногда токсичной без особых на то причин, а мне не нравятся, когда меня кроют матом
-
У меня уже есть пара текстов на Habr, которые бы хотелось хранить где-то у себя, но они написаны от аккаунта Surf, где я работал на время написания статей. А эти тексты уже были даже немного подредактированы и в конец текста добавили рекламы Telegram каналов от Surf. Вообще без негатива, компания мне помогала писать этот текст – редактура, иллюстрации, публикация – и я очень за это благодарен, без них наверное этого текста бы даже не было. Но мои тексты – это мои тексты и мне хотелось бы редактировать их самостоятельно и знать что там. Минус спокойно решается публикацией от своего аккаунта
-
Очень важная штука: вставка видео. Тот же Habr наотрез отказывается добавлять поддержку AV1, H264, HEVC или других кодеков видео, предлагая использовать для анимированного контента формат GIF. Ну или встраивать embed с YouTube. То есть, если я хочу показать 5-секундный ролик с какой-то фичей из своего приложения, мне надо залить ролик на YouTube или конвертировать в GIF. GIF – это устаревший формат. Он весит много, поддерживает всего 256 цветов и обладает таким себе качеством.
Вастрик.Клуб
Я решил отделить эту площадку от остальных, потому что мне очень близки идеи этого сообщества, там очень много разных авторов по разным тематикам и что бы ты не писал, ты найдешь своего читателя. Я думаю, что есть большой смысл там публиковаться и скорее всего с некоторыми текстами я туда залечу. Но мне всё равно хотелось своё место, где тексты лежат у меня и куда я смогу опубликовать любую дичь и меня, наверное, поймут. Вообще, для продвижения можно использовать любые вышеперечисленные площадки, поэтому опубликоваться там с каким-то текстом с узкой тематикой это не проблема.
Свой блог
В целом все проблемы мог бы решить собственный личный блог. Ок. Идея есть, теперь это надо как-то реализовать, а это отдельная история!
А как делать блог
Я, имея абсолютно 0 опыта в создании чего-то подобного, пошел гуглить. Мне сразу начали предлагать всякие инструменты по типу WordPress. Я где-то слышал, что он не оч, поэтому рассматривать его не стал. Аргументация великолепная, но я же могу себе такое позволить? Я всегда смогу вернуться к самому популярному варианту.

Я в правом нижнем углу, но сайт хочется сделать уже сейчас
Буду оценивать все варианты по следующим критериям:
- 💵 Цена. Хочу бесплатно
- 📜 Возможность писать длинные тексты, желательно в Markdown
- 📹 Возможность вставлять разные медиа в текст. В приоритете видео, потому что есть запрос вставлять записи экрана телефона
- 📝 Иметь хороший текстовый редактор с форматированием
- ✨ Красивый UI
- 📁 Возможность бесплатно хостить на Firebase Hosting, GitHub Pages или Netlify
- 🪪 Свой домен. Я что, зря за weazyexe.dev плачу денег?
- 👨💻 Писать минимум кода
Если коротко: без максимального пердолинга, собрать красивый бложик, чтобы и просто было пользоваться со стороны пользователя и с моей стороны, как контент мейкера. Начал искать существующие варианты, в итоге нашел вопрос в Вастрик.Клубе про личные блоги, кто на чём собирает и кто чем пользуется, пошел смотреть что люди советуют.
Нашел следующие варианты:
- Ghost – это платформа для контента на максималках: и аналитика, и красивый UI, и возможность создать платную подписку, и рассылки, и захостить у себя можно, но если не хостить, то стоит много деняк. А поскольку я только стартую и такие широкие возможности мне не нужны, деняк я отдавать не хочу
- Эгея – это движок для своего блога. Некоторые его очень сильно советуют, некоторые его очень сильно ругают. Мне оно не подошло, это не статический блог, ведь пришлось бы где-то хостить самому базу данных. Но у него есть плюсы: всё сделано для людей, тексты пишешь в браузере прямо на странице блога. Можно заплатить Илье Бирману и всё будет хостится где-то не у меня
- Blot.im – это нереально классный концепт максимально простого блога. Ты просто пишешь свои тексты в Markdown, кладёшь их на Dropbox/Google Drive/любой git репозиторий и это превращается в блог! Я бы этим пользовался, если бы не нужно было платить денежку
- 11ty – это генератор статических сайтов из Markdown файлов. Можно набросать шаблоны HTML и в эти шаблоны будет вставляться наш Markdown текст. Магия! Задумка кайф, но мне не зашло как это делается в 11ty, субъективно
- Zola – тоже генератор статических сайтов из Markdown, использующий, как мне показалось, не очень популярный язык шаблонов Tera. Написан на Rust, следовательно blazingly fast из коробки ⚡️ 🤡 (вообще Zola правда очень быстрая)
Я выбрал Zola, потому что она мне субъективно понравилась, показалась удобнее и в целом подходила по моим критериям, кроме написания кода, но об этом дальше.
Делаем блог красивым
У меня пунктик по поводу красивых интерфейсов. Если приложение или сайт имеют плохой UI и/или UX, то мне пользоваться этим не хочется. Поэтому мне надо было выбрать красивый шаблон для своего блога, чтобы глаз радовался. В Zola очень просто реализованы темы: это по сути куски HTML кода, которые лежат в отдельной папке themes. Нашел красивую тему, которая в целом удовлетворяла почти все мои хотелки. Остальное я смогу если что и сам дописать. Таки пришлось.

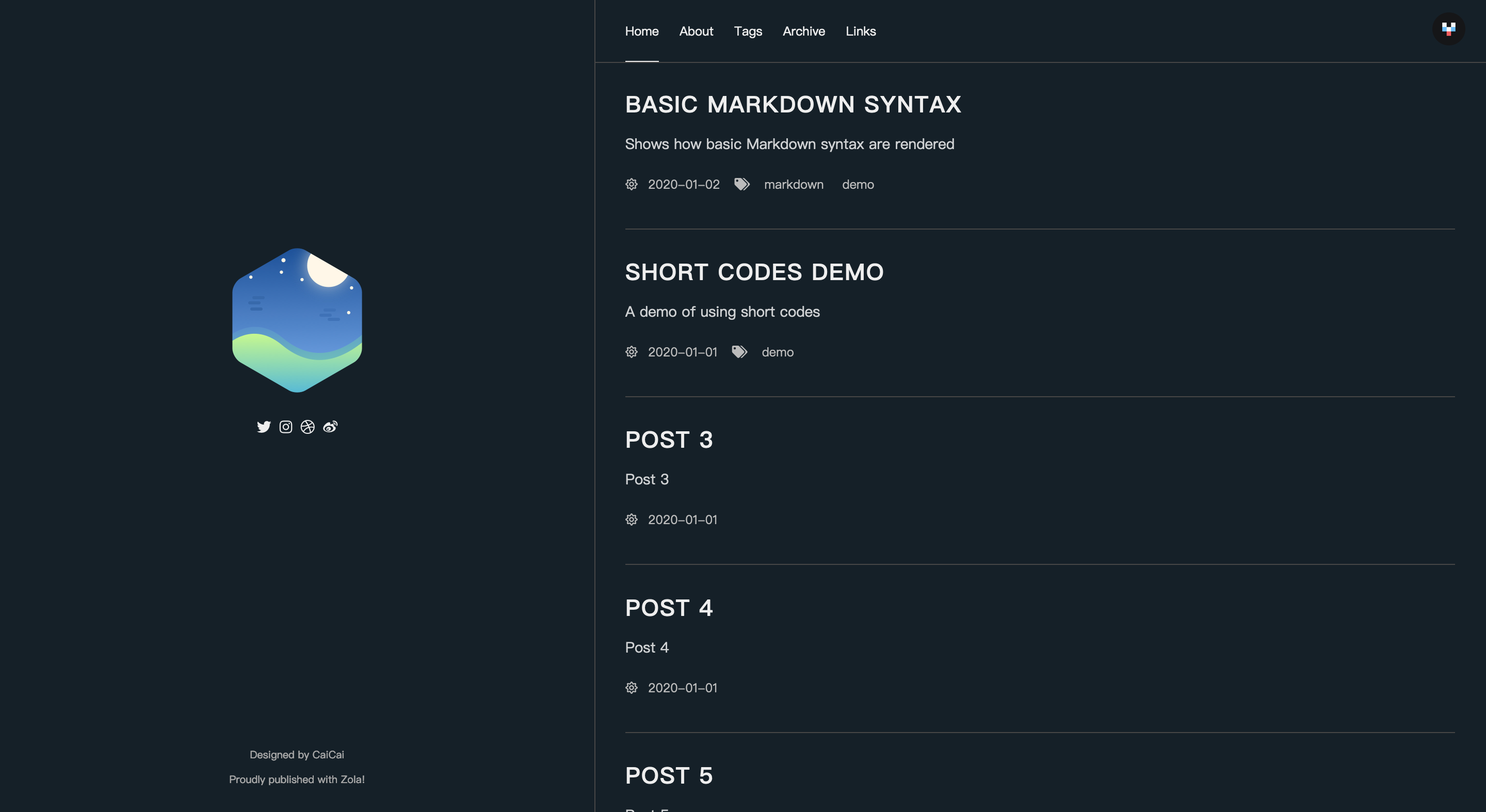
Демка темы anatole-zola
Логотип
Я только начал настраивать шаблон под себя, так сразу встретил интересную проблему: видео в браузере. Я нарисовал себе красивый анимированный логотипчик в ProCreate и попытался вставить его в качестве логотипа. И тут сразу возникает вопрос: а как вставить анимированное лого в HTML?
ProCreate автоматически записывал что я рисовал и анимировал и выдал мне красивый таймлапс
- GIF – самый очевидный вариант, но самый ужасный. Весит много, качество отвратительное, нет поддержки альфа канала (прозрачности).
- Видео – лучший вариант для меня, но надо разобраться с большим количеством нюансов, чтобы оно работало во всех браузерах
- Забить на всё и вставить статическое лого – крайний вариант, когда веб-разработка высосет из меня весь дух авантюризма
Начал разбираться как загрузить прозрачное видео в браузер. Узнал про кодирование и декодирование видео (кодеки), про то, что mp4 файлы могут внутри себя иметь разные кодеки и всё такое. Начал гуглить, поддерживают ли браузеры прозрачное видео, какие кодеки имеют поддержку прозрачности. Наткнулся на классную демку, чтобы проверить поддерживается ли браузером такие видео.
Понял, что мой вариант – это кодек HEVC, потому что ProCreate умеет выгружать видео с альфа каналом только в этом кодеке. Выгрузил, но в Firefox это не заработало. Запустил в Safari – это заработало. Потому что Apple сильно вкладываются в кодек HEVC и он имеет нативную поддержку в Safari. Только вот непонятно что делать с людьми, кто пользуется Chrome и Firefox. Гуглил дальше, нашел формат видео WebM, который поддерживается всеми браузерами. Недавно в Safari тоже завезли его поддержку, но альфа канал у меня не удалось починить. В итоге было принято решение иметь 2 видео в разных форматах и показывать в зависимости от браузера.
Пытался понять как конвертнуть HEVC в WebM без потери альфа канала, убил часа 2, в итоге наткнулся на утилиту, которая решила мою проблему: Rotato Converter. Ты просто ему загружаешь видео, а он тебе на выход 2 видео: для Safari и всех остальных браузеров.
В качестве итога вы можете наблюдать красивый анимированный логотип в шапке на мобильных девайсах и слева для десктопов ✨ (я надеюсь, что в вашем браузере оно правда хорошо отображается)
Контент
Окей, я понял как писать тексты и как вставлять медиа в HTML. Дальше нужно было выложить контент, который у меня уже был на данный момент – несколько статей с хабра. И тут начались приколы. Надо было всё скопировать с хабра, обернуть всё в Markdown и нормально вставить картинки. По умолчанию Markdown вставляет картинки в максимальном разрешении, растянув не весь экран, и это смотрится отстойно. Чтобы исправить положение, мне на помощь пришли Shortcodes.
Shortcodes (пер. с англ. "шорткоды") – небольшие HTML шаблоны, в которые можно передать аргументы. Можно привести аналогию с React компонентами, Composable-функциями в Android или виджетами во Flutter. Мне хотелось сделать 2 типа картинок: обычные и растянутые по всей ширине. И для этого я набросал 2 шорткода: один для обычных изображений, шириной в 500 пикселей, и неограниченный в ширине изображения шаблон.
Выглядит это примерно так:
{% set realWidth = 500 %}
{% if width %}
{% set realWidth = width %}
{% endif %}
{% set image = resize_image(path=page.colocated_path ~ path, op="fit_width", width=realWidth, format="webp") %}
<div style="display: flex; justify-content: center; padding-top: 1em">
<img src="{{ image.url }}" />
</div>
{% if description %}
<p align="center" style="font-size: 14px; padding-bottom: 1.5em">{{ description }}</p>
{% endif %}
Дальше в файле Markdown с нашим текстом вызываем этот шорткод (имя HTML файла, в котором лежит шорткод):
{{ image(path = "assets/test_meme.jpg", description = "А вот так это выглядит в результате") }⠀}

А вот так это выглядит в результате
Подобные шорткоды мне пришлось написать для следующих вещей:
- изображения (обычные + растянутые на всю ширину)
- видео (обычные + растянутые на всю ширину)
- скриншот с телефона (изображение с большой высотой)
- запись экрана телефона (видео с большой высотой)
Ещё один классный момент: у Zola есть поддержка сжатия картинок из коробки. То есть все изображения, что есть в этом блоге, конвертируются автоматически в легковесный формат webp, что значительно ускоряет загрузку страницы без потери качества изображений.
После реализации основных шорткодов, перетащить все тексты не составило большого труда и все мои тексты теперь есть и тут!
- Material You: раскладываем по полочкам обновление дизайн-системы Material
- Адаптируем Android приложение для незрячих людей. Часть 1: основы
- Адаптируем Android приложение для незрячих людей. Часть 2: Jetpack Compose
Мета-информация
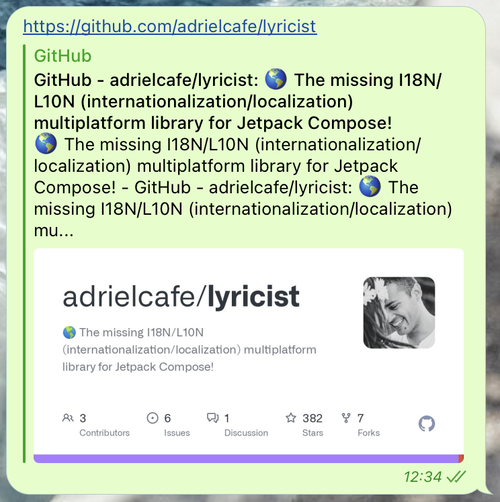
Теперь нужно немного подумать про распространение текстов с этого блога. Обычно люди просто копируют ссылку в браузере и вставляют её в то место, где хотят поделиться. А вы задумывались, откуда тот же Telegram берёт данные из ссылок из сообщений? Там появляется целая превьюшка с заголовком, описанием и картинкой, если таковая имеется. Очень удобно, можно посмотреть до перехода по ссылке что меня там ожидает.

Оно берётся из мета-информации HTML страницы, этот стандарт называется Open Graph Protocol. Нужно просто вставить в HTML некоторые мета-теги для страницы и все сервисы, которое поддерживают эту пепяку, будут отображать превью вашего контента из мета инфы.
Я реализовал это через шаблонизацию в базовом HTML с помощью этого гайда. Немного дополнил эту реализацию, чтобы в мета информацию так же прокидывалась информация про обложку и теперь это выглядит как-то так:

Деплоим
Окей, мы написали тексты, теперь это как-то нужно показать миру. Так историческо сложилось, что свой одностраничный сайт-портфолио я держал на Firebase Hosting, и поэтому не планировал менять это, ведь всё работает как нужно. И домен кастомный ещё подключен там, а с этим я хочу пердолиться в последнюю очередь.
У Zola есть удобный CLI интерфейс и всего несколько команд, которыми я пользуюсь:
zola init– создание проекта Zolazola serve --drafts– локально захостить блог, для дебага. Флаг--draftsнужен для того, чтобы все страницы, помеченные как draft отображались на главной. По умолчанию они скрываютсяzola build– генерирует все HTML, конвертирует все картинки в webp. Эти файлы можно отправлять на хостинг
Я создал репозиторий на GitHub с этим блогом и прикрутил туда GitHub Actions джобу на автоматический билд и деплой исходников в Firebase Hosting на каждый коммит или мерж через пулл реквесты. Теперь наполнять блог достаточно просто:
- пишем текст
- коммитимся/пушимся через git
- через пару секунд актуальная версия блога уже на хостинге
Что дальше?
От своего Telegram канала я ни в коем случае не отказываюсь, у меня будет две площадки для публикаций. В Telegram можно опубликовать небольшое сообщение или уведомление о том, что я написал новый большой текст. О новых постах так же можно узнать с помощью Atom ленты. Чуть позже разберусь с добавлением RSS и JSON Feed, чтобы каждый брал новости откуда удобно в удобном формате.
Моментами было забавно изучать новую для себя тему, как-то копаться между блог платформами, выбирать что для себя будет лучше, как-то это всё настраивать. Очень интересный опыт! Дальше нужно заполнять блог контентом и немного его допилить в техническом плане. Список сейчас такой:
-
Хочу здесь выкладывать ежемесячные апдейты по приложению Fonto
-
Добавить на главную страницу отображение обложек у постов
-
Добавить автоматическое переключение на светлую и тёмную тему в зависимости от системной темы, сейчас можно только через конфиг переключать при деплое
-
Добавить аналитику, чтобы хотя бы было видно статистику по просмотрам
-
Обновить кнопки шеринга внизу поста – пока там только Twitter, шёл в шаблоне по умолчанию, хотелось бы добавить и другие соц. сети. Хотя вряд ли кто-то этим будет пользоваться